Qual Framework eu escolho? - #7 Quesito Servidores e Deploy
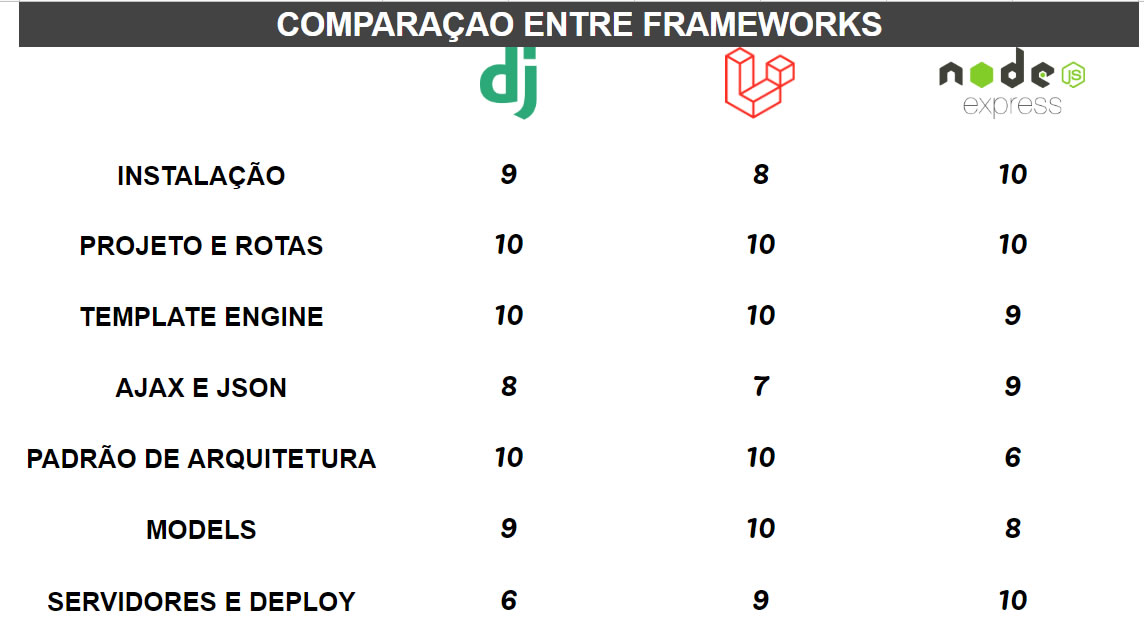
09/04/2020Na aula de hoje iremos fazer o comparativo de servidores e deploy entre o Django, Laravel e Express, observando qual apresenta os melhores aspectos.
Para fazer o deploy você precisará de uma conta no Heroku.
Vamos precisar também de 03 softwares:
- Heroku Cli
- Git
- MySQL Workbench
Django
Criamos uma aplicação no dashboard do Heroku.
Vamos seguir os comandos abaixo:
cd c:/Python
heroku login
pip install django_heroku
Vamos acessar o arquivo project/settings.py e incluir os códigos:
import django_heroku
django_heroku.settings(locals())Voltando ao terminal:
pip freeze > requirements.txtNo arquivo requirements.txt vamos criar o requisito gunicorn:
asgiref==3.2.7
dj-database-url==0.5.0
Django==3.0.5
django-heroku==0.3.1
mysqlclient==1.4.6
psycopg2==2.8.5
pytz==2019.3
sqlparse==0.3.1
whitenoise==5.0.1
gunicorn==20.0.4Em seguida criaremos o arquivo Procfile (sem extensão)
web: gunicorn project.wsgiNo terminal:
git init
heroku git:remote -a webdesign-em-foco
git add .
git commit -m "Primeiro upload"
git push heroku masterPara enviar o banco de dados vamos criar o add-on cleardb dentro da página do Heroku. Posteriormente vamos ao link settings >> reveal configs var e pegaremos o código:
mysql://393948949:9383939@us.host/heroku_dkkdid?O código acima traz o tipo do banco://usuario:senha@host/nome_do_banco
Esses dados deverão ser substituidos em project/settings:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'heroku_129a8ecb4804d59',
'PORT': '3306',
'HOST': 'us-cdbr-iron-east-01.cleardb.net',
'USER': 'bab970df28cb63',
'PASSWORD': '37111d26',
}
}Vamos enviar via git novamente.
Agora no MySQLWorkbench iremos criar um banco com os dados coletados da sua aplicação, como exemplo acima.
No PHPMyAdmin iremos exportar o banco e importar no MySQLWorkbench.
Caso seu deploy dê erro de versão do mysqlclient vamos precisar rodar o comando:
pip uninstall PyMysql
pip freeze > requirements.txtAdicionar novamente o gunicorn no requirements.txt
asgiref==3.2.7
dj-database-url==0.5.0
Django==3.0.5
django-heroku==0.3.1
mysqlclient==1.4.6
psycopg2==2.8.5
pytz==2019.3
sqlparse==0.3.1
whitenoise==5.0.1
gunicorn==20.0.4Retirar o PyMysql dentro de project/settings
Para baixar o MySqlclient atualizado acesse o link: https://www.lfd.uci.edu/~gohlke/pythonlibs/#mysqlclient
Baixe o arquivo de acordo com sua versão e o coloque na raíz do projeto.
pip install mysqlclient-1.4.6-cp38-cp38-win32.whlNo código acima você deve colocar o nome do arquivo que você baixou de acordo com a sua versão.
Verifique se o mysqlclient está constando no requiments.txt e repita o procedimento git add. ...
ExpressJS
Criamos uma aplicação no dashboard do Heroku.
Para enviar o banco de dados vamos criar o add-on cleardb dentro da página do Heroku. Posteriormente vamos ao link settings >> reveal configs var e pegaremos o código:
mysql://393948949:9383939@us.host/heroku_dkkdid?O código acima traz o tipo do banco://usuario:senha@host/nome_do_banco
Substituiremos os dados do MySQL dentro do arquivo app.js
let pool = mysql.createPool({
connectionLimit : 10,
host : 'us-cdbr-iron-east-01.cleardb.net',
user : 'b44bb460beaf70',
password : 'a8768d07',
database : 'heroku_eb39399af3b851d'
});Vamos colocar também a porta do servidor de acordo com o Heroku:
let port=process.env.PORT || 3000;
app.listen(port,function(req,res){
console.log('Servidor rodando!');
});Para enviar o banco para o ar utilizaremos o MySqlWorkbench.
Abriremos o arquivo package.json e colocaremos o script para iniciar nossa aplicação:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node app.js"
},No terminal:
cd c:/nodejs
heroku login
git init
heroku git:remote -a webdesign-em-foco-2
git add .
git commit -m "Primeiro upload"
git push heroku masterJá pode acessar seu site. Bem simples o deploy com Express.
Laravel
Criamos uma aplicação no dashboard do Heroku.
Para enviar o banco de dados vamos criar o add-on cleardb dentro da página do Heroku. Posteriormente vamos ao link settings >> reveal configs var e pegaremos o código:
mysql://393948949:9383939@us.host/heroku_dkkdid?O código acima traz o tipo do banco://usuario:senha@host/nome_do_banco
Para enviar o banco para o ar utilizaremos o MySqlWorkbench.
Os dados do banco de dados serão substituídos dentro do arquivo config/database.php
'mysql' => [
'driver' => 'mysql',
'url' => env('DATABASE_URL'),
'host' => env('DB_HOST', 'us-cdbr-iron-east-01.cleardb.net'),
'port' => env('DB_PORT', '3306'),
'database' => env('DB_DATABASE', 'heroku_a965074017d0945'),
'username' => env('DB_USERNAME', 'bd6f8cf2937c80'),
'password' => env('DB_PASSWORD', 'cf7f1a2d'),
'unix_socket' => env('DB_SOCKET', ''),
'charset' => 'utf8mb4',
'collation' => 'utf8mb4_unicode_ci',
'prefix' => '',
'prefix_indexes' => true,
'strict' => true,
'engine' => null,
'options' => extension_loaded('pdo_mysql') ? array_filter([
PDO::MYSQL_ATTR_SSL_CA => env('MYSQL_ATTR_SSL_CA'),
]) : [],
],No arquivo config/app.php faremos algumas configurações das variáveis de ambiente:
'url' => env('APP_URL', 'https://webdesign-em-foco-3.herokuapp.com/'),Para gerar a key do seu sistema, rode o comando no terminal:
php artisan key:generate --showCole essa key dentro de config/app.php
'key' => "base64:MFuM0l7e7q+T8wZTpORnb7dYkJpS2D0S2xeGI+BLhfQ=",Por fim, vamos criar o arquivo Procfile (sem extensão) e colocar o seguinte código:
web: vendor/bin/heroku-php-apache2 public/cd c:/wamp64/www/project
heroku login
git init
heroku git:remote -a webdesign-em-foco-3
git add .
git commit -m "Primeiro upload"
git push heroku masterNo comparativo final, percebemos uma vantagem do Express, seguida do Laravel e seguida pelo Express.

Sucesso nos códigos e na vida!
Aula particular? Sim, temos: webdesignemfoco@gmail.com