Qual Framework eu escolho? - #6 Quesito Models
06/04/2020No tutorial de hoje avaliaremos o Django vs ExpressJS vs Laravel no quesito Models, visando verificar qual oferece melhor experiência no manejo do banco de dados.
Para rodar o MySQL precisamos de um servidor de MySQL. No caso, como já instalamos o WampServer podemos usar o http://localhost/phpmyadmin
Django
No PHPMyAdmin vamos criar o banco de dados de nome django.
Em project/settings.py vamos setar os dados do banco de dados:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'django',
'PORT': '3306',
'HOST': 'localhost',
'USER': 'root',
'PASSWORD': '',
}
}Precisaremos instalar o módulo pymysql rodando no terminal:
pip install pymysqlNo arquivo settings.py vamos importar este módulo:
import pymysql
pymysql.install_as_MySQLdb()Considerando a exception que dá no Django, precisaremos ir até o arquivo venv/Lib/site-packages/django/db/backends/mysql/basy.py
Localize a linha Database.version_info e substitua o código padrão pelo código abaixo:
version = Database.version_info
if version < (1, 3, 13):
pass
'''raise ImproperlyConfigured('mysqlclient 1.3.13 or newer is required; you have %s.' % Database.__version__)'''Vamos configurar agora o arquivo models.py
class Person(models.Model):
name = models.CharField(max_length=130)
age = models.IntegerField()Vamos rodar o comando no terminal:
python manage.py makemigrations
python manage.py migrateNa views.py vamos chamar os dados do banco:
from app.models import Person
def contato(request):
data = {}
#data['person'] = Person.objects.get(name='thais')
data['person'] = Person.objects.all()
return render(request, 'contato.html', data)E a página contato.html ficará assim:
{% block content %}
{% for persons in person %}
{{persons.name}}<br>
{% endfor %}
{% endblock %}ExpressJS
Criaremos o banco de dados express no PHPMyAdmin.
Precisamos antes de tudo instalar o módulo de manipulação do mysql:
npm install mysqlNosso app.js ficará assim:
const express = require('express');
const app = express();
const handlebars = require('express-handlebars');
const bodyParser = require('body-parser');
const mysql = require('mysql');
const urlencodedParser = bodyParser.urlencoded({ extended: false });
app.engine('handlebars',handlebars({defaultLayout:'main'}));
app.set('view engine', 'handlebars');
app.use('/static',express.static('static'));
let pool = mysql.createPool({
connectionLimit : 10,
host : 'localhost',
user : 'root',
password : '',
database : 'express'
});
app.get('/contato',function(req,res){
pool.getConnection(function(err, connection) {
connection.query('select * from app_person where id=?',2, function (error, results, fields) {
res.render('contato', {data:results});
});
});
});A página contato.handlebars ficará assim:
{{#data}}
{{name}}<br>
{{age}}<br>
{{/data}}Laravel
Criaremos o banco de dados laravel.
No arquivo .env você tem que configurar os dados de acesso ao seu banco.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel
DB_USERNAME=root
DB_PASSWORD=Vamos criar o nosso model através do comando:
php artisan make:model Persons -mAcessaremos agora database/migrations e editaremos a migration persons:
public function up()
{
Schema::create('persons', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->integer('age');
});
}No terminal executaremos:
php artisan migrateO nosso ContatoController ficará assim:
public function index()
{
$model=new Persons();
#$person=$model->all();
$person=$model->find(1);
return view('contato', compact('person'));
}E a view resources/views/contato.blade.php assim:
@extends('main')
@section('content')
{{--@foreach($person as $persons)
{{$persons->name}}
{{$persons->age}}
@endforeach--}}
{{$person->name}}
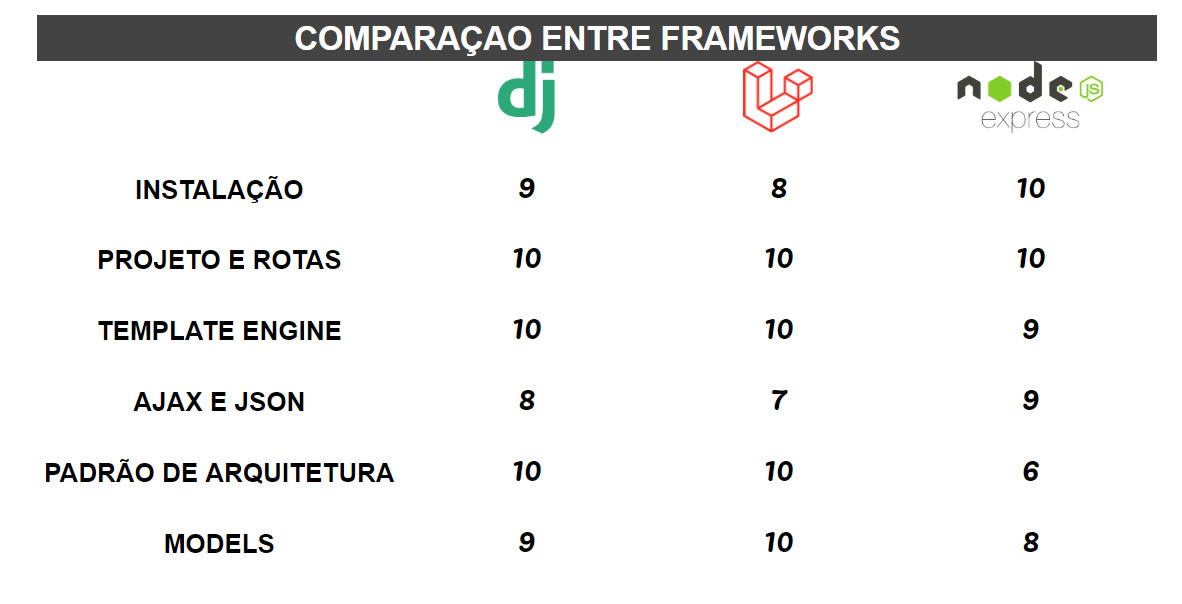
@endsectionAo fim, a avaliação ficou assim:

Sucesso nos códigos e na vida!
Precisa de um professor? webdesignemfoco@gmail.com