Criando um site do zero em WordPress - Aula 06 - Ativando novo tema
30/08/2017Nesta video-aula da Webdesign em Foco criaremos os primeiros arquivos do nosso tema, além de fornecer as características do layout e a imagem de ativação do tema (screenshot.jpg).
Criando a Screenshot do WordPress
Para a criação da imagem screenshot, exportaremos o layout da última aula como .jpg e importaremos no Fireworks no tamanho 1200px x 900px. Neste tamanho exportaremos novamente no formato jpg, só que desta vez para dentro da nossa pasta C:/wamp64/www/wp-content/themes/tyr/. O nome deve ser obrigatoriamente screenshot.jpg, pois é o nome que o sistema identifica.
Criando a folha de estilos em cascata do WordPress
Vamos criar o arquivo style.css e vamos descrever as características do nosso tema através do padrão WP que se resume em um comentário no início do arquivo, conforme demonstrado abaixo:
/*
Theme Name: Tyr - Nature Photos
Theme URI: http://www.tyr.com.br
Author: Webdesign em Foco
Author URI: http://www.webdesignemfoco.com
Description: Este tema foi criado com intuito de favorecer a preservação da natureza
Version: 1.0
License: GNU General Public License v2 or later
Text Domain: Tyr
Tags: nature photos, fotos da natureza
*/Criando a index do WP
Nosso terceiro e último arquivo desta aula, é a index.php. Nesse momento vamos apenas criar um arquivo vazio e salvá-lo como index.php dentro do nosso diretório raiz.
A lista dos arquivos do diretório dessa aula deve ficar da seguinte maneira:

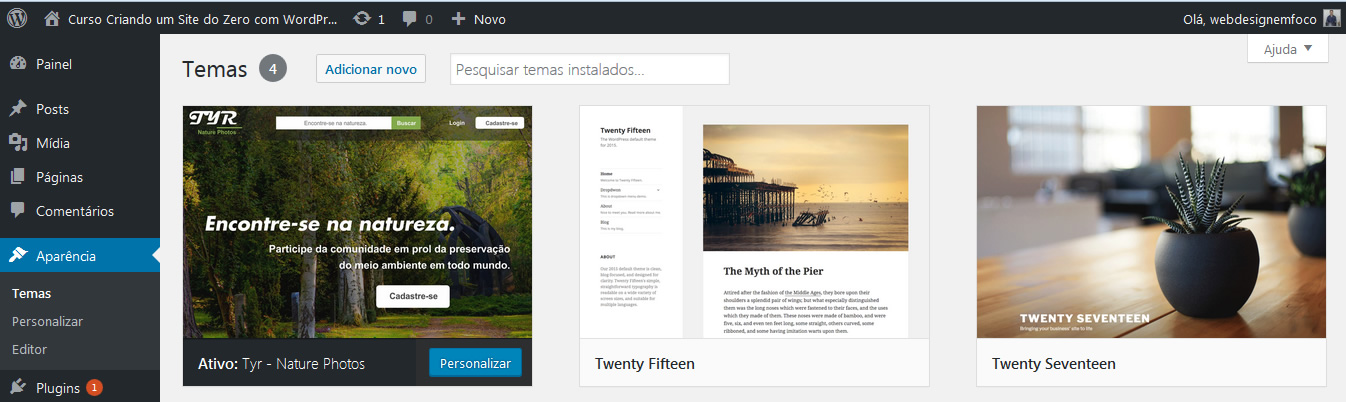
Ativação de novo tema no WordPress
No nosso dashboard, vamos acessar o link Aparência do WordPress, vamos dar um atualizar no nosso navegador e já poderemos reparar que o novo tema já estará disponível. Vamos ativá-lo.
Resultado Final: