Curso Criando um Site do Zero - Aula 06 - Introdução ao CSS
04/08/2016Nesta 6ª aula do curso Criando um Site do Zero, faremos a introdução ao CSS (Cascating Style Sheets) e a divisão do layout no padrão MVC (Model / View / Controller).
Em primeiro lugar, gostaria de apresentar uma importante ferramenta para o desenvolvimento web que a ferramenta addon Web Developer do Mozila. Sugiro que todos baixem esse addon.
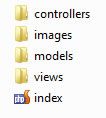
Seguindo o padrão de layout MVC, criaremos as pastas de forma que nosso diretório raiz fique da seguinte maneira:

Criaremos o arquivo stylesheet.css,que será o arquivo responsável pela estilização do nosso site, e salvaremos esse arquivo na pasta libraries. Após salvá-lo, linkaremos esse arquivo da seguinte maneira:
<link rel="stylesheet" href="libraries/stylesheet.css">Dentro deste arquivo dividiremos nosso CSS em três media queries. Uma específica para smartphone (até 480px), outra para smartphones médios e tablets (até 768px) e um última para notebooks e desktops (acima de 768px).
Detalhe: o que fica fora das media queries vale para todas as resoluções.
body {margin: 0; padding: 0;}
header {width: 100%;}
main {width: 100%;}
footer {width: 100%;}
ul{margin: 0; padding: 0; list-style: none;}
nav {float: left; width: 100%; background: #000000; font-weight: bold; font-family: Verdana,sans-serif; color: #FFFFFF; }
nav li{float: left;}
/*Smartphone*/
@media only screen and (max-width: 480px){
nav{height: 50px;}
nav li{width: 100%;}
}
/*Tablet*/
@media only screen and (min-width: 481px){
nav{height: 80px;}
nav li{width: 100%;}
}
/*Desktop*/
@media only screen and (min-width: 769px){
nav{height: 100px; padding-left: 25%;}
nav li{width: 20%; text-align: center;}
}










