React JS - Botao Show / Hidden (Toggle)
11/05/2018Nessa vídeo aula vamos aprender a criar um botão de show / hidden igual a função toggle do JQuery.
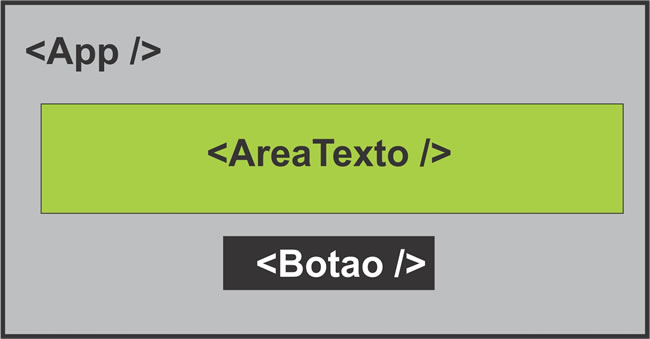
Faremos a criação dos componentes conforme esquema abaixo:

Requisitos para trabalhar com ReactJS
Para tanto, é necessário ter o conhecimento básico de Javascript e React e ter instalado o NodeJS e ter importado o react via npm.
npm install -g create-react-app
create-react-app my-app
cd my-app
npm startDiretórios e arquivos
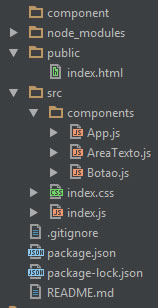
Nosso exemplo trabalhará com a seguinte árvore de diretórios e arquivos:

Criando os Componentes
Componente: index.js - responsável por renderizar todo o nosso projeto.
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './components/App';
ReactDOM.render(
<App />,
document.getElementById('root')
);Componente: App - será o elemento base do nosso projeto. Abrigará os métodos e estados.
import React from 'react';
import AreaTexto from './AreaTexto';
import Botao from './Botao';
export default class App extends React.Component{
constructor(){
super();
this.state={
nomeBotao:'Esconder',
classeDiv:'show'
}
}
alterarEstado(){
var Estado;
var NomeBotao;
if(this.state.classeDiv === 'show'){
Estado="hide";
NomeBotao='Mostrar';
}else{
Estado="show";
NomeBotao='Esconder';
}
this.setState({
nomeBotao: NomeBotao,
classeDiv: Estado
})
}
render(){
return(
<div>
<AreaTexto classeSecundaria={this.state.classeDiv} texto="quaquer texto" />
<Botao funcao={this.alterarEstado.bind(this)} valor={this.state.nomeBotao} />
</div>
);
}
}Componente: AreaTexto - receberá a div show / hidden.
import React from 'react';
export default class AreaTexto extends React.Component{
render(){
return(
<div className={"AreaTexto " + this.props.classeSecundaria}>{this.props.texto}</div>
);
}
}Componente: Botao - receberá o evento onClick que acionará o método alterarEstado e consequentemente fará o show/hidden.
import React from 'react';
export default class Botao extends React.Component{
render(){
return(
<div className="DivBotao">
<button onClick={this.props.funcao} className="Botao">{this.props.valor}</button>
</div>
);
}
}Estilizando os Componentes
Para estilizar nossos componentes utilizaremos o index.css na raíz do nosso projeto. Lembrando que o foco dessa aula não foi fazer um design responsivo ou estético, apenas demonstrar a função.
*{margin:0; box-sizing: border-box;}
.AreaTexto{float:left; width: 80%; margin: 30px 10%; background: gray; color: #fff; border-radius: 10px; padding: 15px; font-size: 18px; line-height: 35px;}
.DivBotao{float:left; width: 100%; text-align: center;}
.Botao{display:inline-block; border:0; padding: 10px 20px; background: black; color: red; border-radius: 15px; cursor:pointer; font-weight: bold; font-size: 17px;}
.Botao:hover{opacity: 0.6;}
.show{display:block !important;}
.hide{display:none !important;}No código acima, as classes show e hide serão classes secundárias responsáveis por exibir ou esconder nosso elemento AreaTexto.
Posteriormente teremos mais aulas de react :)











