Menu Dependente de Estado e Cidade com PHP, Javascript e MySql
21/08/2022Nesse tutorial vamos aprender como criar um menu dependente de estado que ao ser selecionado abrirá as cidades relativas àquele estado. Utilizaremos PHP e Javascript.
Select de Estados e Cidades
Banco de Dados
O primeiro passo é criar o banco de dados com os estados e suas cidades relativas. Para isso, basta cópiar este código e salvar no PhpMyAdmin conforme explicado no vídeo.
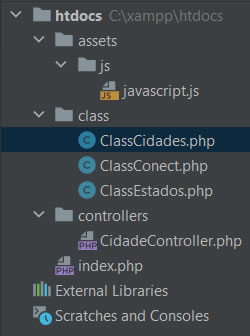
A estrutura de arquivos do nosso projeto ficará assim:

index.php
A index vai abrigar o nosso html com os selects:
<?php
include('class/ClassEstados.php');
$objEstados = new ClassEstados();
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<select name="estado" id="estado">
<option value="">Selecione o Estado</option>
<?php foreach ($objEstados->getEstados() as $estado) { ?>
<option value="<?php echo $estado->id; ?>"><?php echo $estado->nome; ?></option>
<?php } ?>
</select>
<br><br>
<select name="cidade" id="cidade" disabled="disabled">
<option value="">Selecione a Cidade</option>
</select>
<script src="assets/js/javascript.js"></script>
</body>
</html>class/ClassConect.php
Essa é a classe de conexão do PHP ao banco de dados:
<?php
class ClassConect
{
public function conectaDB()
{
try{
return $con=new \PDO("mysql:host=localhost;dbname=sistema","root","");
}catch (\PDOException $erro){
return $erro->getMessage();
}
}
}
class/ClassEstados.php
Essa classe retorna todos os estados do banco de dados:
<?php
include('ClassConect.php');
class ClassEstados extends ClassConect
{
public function getEstados()
{
$estados = $this->conectaDB()->prepare('select * from estados');
$estados->execute();
return $fEstados = $estados->fetchAll(\PDO::FETCH_OBJ);
}
}assets/js/javascript.js
No javascript pegaremos o valor do estado e buscaremos via ajax no banco as cidades relacionadas àquele Estado.
(function(win,doc){
'use strict';
doc.querySelector('#estado').addEventListener('change',async(e)=>{
let reqs = await fetch('../../controllers/CidadeController.php',{
method:'post',
headers:{
'Content-Type':'application/x-www-form-urlencoded'
},
body:`estado=${e.target.value}`
});
let ress = await reqs.json();
let selCidades = doc.querySelector('#cidade');
selCidades.options.length = 1;
ress.map((elem,ind,obj)=>{
let opt = doc.createElement('option');
opt.value = elem.id;
opt.innerHTML = elem.nome;
selCidades.appendChild(opt);
});
selCidades.removeAttribute('disabled');
});
})(window,document);class/ClassCidades.php
Na classe de cidades buscaremos as cidades que tenham a coluna id_estado igual ao buscado pelo usuário:
<?php
include('ClassConect.php');
class ClassCidades extends ClassConect
{
public function getCidades($idEstado)
{
$cidades = $this->conectaDB()->prepare('select * from cidades where id_estado = ?');
$cidades->bindValue(1,$idEstado);
$cidades->execute();
return $fCidades = $cidades->fetchAll(\PDO::FETCH_OBJ);
}
}controllers/CidadeController.php
O controlador de cidades vai receber a requisição do javascript, vai solicitar as informações através da ClassCidades e devolver as cidades ao javascript como resposta:
<?php
include ('../class/ClassCidades.php');
$objCidades = new ClassCidades();
echo json_encode($objCidades->getCidades($_POST['estado']));Por hoje é só! Sucesso nos códigos e na vida!











