Calendário / Agenda com PHP & JS - #06 Introdução a Eventos com Banco de Dados
12/11/2021No tutorial de hoje começaremos a trabalhar com o banco de dados MySql fazendo a integração do banco com os eventos do calendário.
Eventos do Calendário - MySQL
Se você tiver instalado o Wampserver ou o Xampp você pode usar o gerenciador de pacotes do php, o PhpMyAdmin através da url localhost/phpmyadmin
Outras opções é utilizar um software como o MySql Workbench.
Banco de Dados
Vamos criar um banco de dados com o nome sistema.
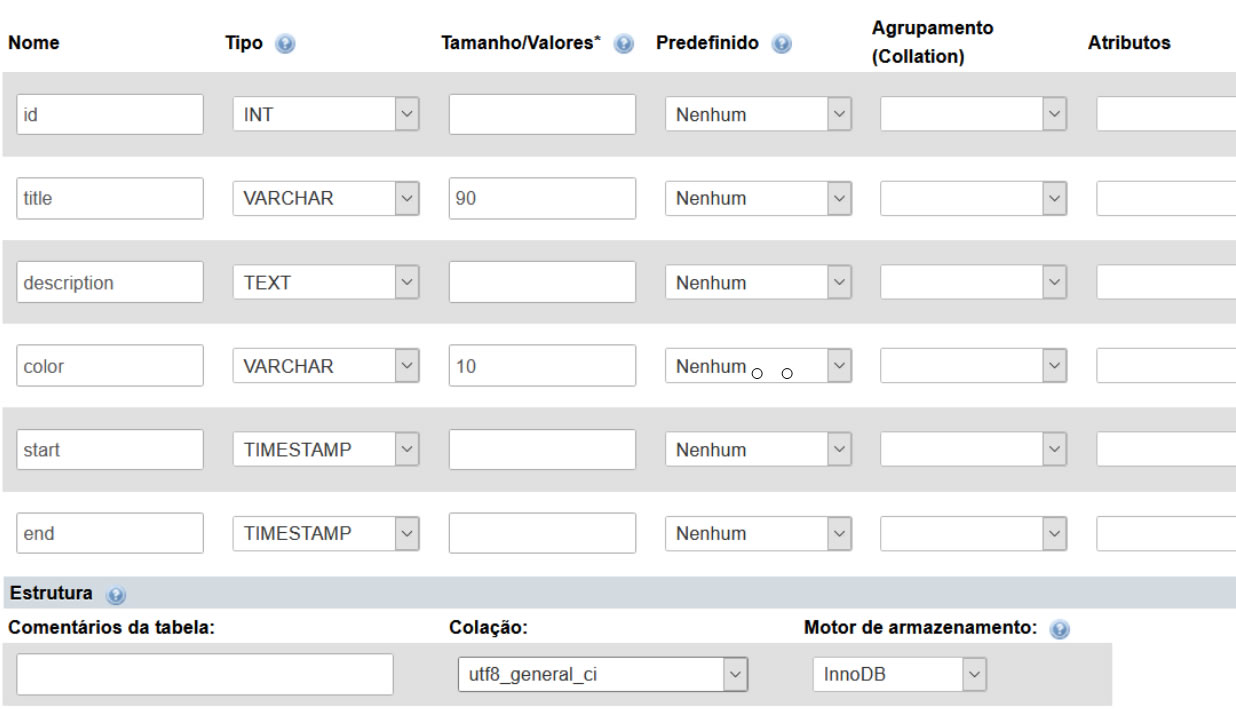
Dentro desse banco de dados vamos criar uma tabela com a seguinte estrutura:

CREATE TABLE IF NOT EXISTS `events` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`title` varchar(90) NOT NULL,
`description` text NOT NULL,
`color` varchar(10) NOT NULL,
`start` timestamp NOT NULL,
`end` timestamp NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
INSERT INTO `events` (`id`, `title`, `description`, `color`, `start`, `end`) VALUES
(1, 'Troca de turno', 'esse evento e uma troca de turno', 'red', '2020-10-22 23:02:40', '2020-10-23 23:02:40'),
(2, 'evento 02', 'esse e outro evento', 'blue', '2020-10-29 23:02:40', '2020-10-30 23:02:40');
COMMIT;model/ModelConect.php
Vamos criar agora o arquivo de conexão do PHP ao banco de dados:
<?php
namespace Models;
abstract class ModelConect
{
protected function conectDB()
{
try{
$con=new \PDO("mysql:host=".HOST.";dbname=".DB."",USER,PASS);
return $con;
}catch (\PDOException $erro){
return $erro->getMessage();
}
}
}Sucesso nos códigos e na vida!
Precisa de aulas particulares? webdesignemfoco@gmail.com


Posts Relacionados
Calendário / Agenda com PHP & JS - #05 Eventos JSON
No video de hoje falaremos sobre eventos dinâmicos dentro do nosso calendário / agenda com PHP e JS. Vamos ver como usar o json nos eventos.
Calendário / Agenda com PHP & JS - #07 Trazendo Eventos do Banco de Dados
No vídeo de hoje buscaremos as informações dos eventos cadastrados no banco de dados MySQL exibindo esses eventos no calendário.