MVC, MVT e Template Engine - #3 Controllers, Views e Blade
13/05/2020Na terceira aula do curso de MVC, MVT e Template Engine vamos falar sobre views, controllers e sobre o template engine Blade.
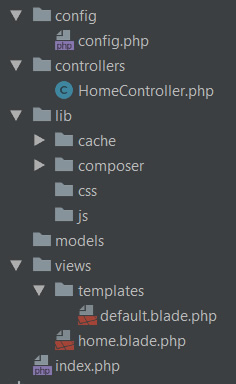
Nosso diretório de arquivos ficará assim:

Views
As views são os arquivos que apresentam a parte visual para o usuário, o lado frontend, incluindo html, css e javascript.
Dentro da pasta views vamos criar uma subpasta templates. Essa pasta receberá nosso layout de base para os demais layouts. Dentro dela criaremos o arquivo default.blade.php
O arquivo default receberá o código base que não muda de uma página pra outra, tipo cabeçalhos, meta tags, footer...
default.blade.php
<!doctype html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>@yield('title')</title>
</head>
<body>
@yield('content')
</body>
</html>O template engine Blade sempre utiliza a extensão .blade antes do .php
Agora, dentro de views, porém fora da pasta templates vamos criar o arquivo home.blade.php
O arquivo home agora extenderá a base (default.blade.php) alterando apenas aquilo que muda.
home.blade.php
@extends('templates.default')
@section('title','Homepage')
@section('content')
<h1>Minha primeira seção</h1>
Bem vindo {{$name}}
@endsectionControllers
Os controllers devem ser criados dentro da pasta controllers e ficarão responsáveis pela parte lógica da nossa aplicação. Criaremos nesse momento o HomeController.php
HomeController.php
<?php
namespace Controllers;
use Jenssegers\Blade\Blade;
class HomeController{
private $blade;
public function __construct()
{
$this->blade=new Blade(DIRREQ.'views',DIRREQ.'lib/cache');
}
#Página index
public function index()
{
$name='Thiago';
return $this->blade->render('home',compact('name'));
}
}Posteriormente na nossa index.php (arquivo despachante) vamos instanciar nosso template engine blade:
index.php
<?php
include("config/config.php");
include(DIRREQ.'lib/composer/vendor/autoload.php');
$controller=new \Controllers\HomeController();
echo $controller->index();Por hoje é só! Sucesso nos códigos e na vida!
Precisando de suporte especializado? webdesignemfoco@gmail.com











