MVC, MVT e Template Engine - #10 MVC no Javascript
24/06/2020Nesse tutorial ensinarei uma forma de utilizar o padrão de arquitetura MVC no Javascript utilizando o módulo Sequelize e template engine handlebars.
MVC com Javascript
O primeiro passo é instalar o NodeJS. Pra isso, baixe-o aqui
Iremos criar a pasta nodejs dentro de c:/nodejs
Posteriormente vamos instalar dentro da pasta nodejs o framework ExpressJS setando o comando:
npm install express --saveAgora iremos instalar o módulo responsável por gerenciamento de models, migrations, seeders que é o módulo Sequelize e suas dependências de acordo com o banco escolhido (no caso do exemplo trabalharemos com SQLITE3.
npm install --save sequelize
npm install --save sqlite3
npm install --save sequelize-cli
npx sequelize-cli initOs comandos acima já criarão pra gente o início da estrutura de pastas do sistema MVC no Javascript.
Na raíz do nosso projeto criaremos o arquivo Controller.js
Para termos a nossa view, chamaremos o módulo handlebars pra gerenciar nossas visões:
npm install express-handlebarsCriaremos a pasta views e dentro dela a pasta layouts.
Instalaremos o módulo cors:
npm install corsController.js
const express=require('express');
const bodyParser=require('body-parser');
const cors=require('cors');
const models=require('./models');
let user=models.User;
let app=express();
app.use(cors());
app.use(bodyParser.urlencoded({extended:false}));
app.get('/',async (req,res)=>{
let response=await user.create({
name:'Thiago',
age:10,
email:'thiago@oi.com.br',
createdAt:new Date(),
updatedAt: new Date()
})
});
let port=process.env.PORT || 3000;
app.listen(port,(req,res)=>{
console.log('Servidor Rodando');
});Criando o banco SQLITE3
Para criar o banco de dados no SQLITE3 basta instalar o software DB Browser.
Vamos salvar o banco como db.sqlite3
config/config.js
Vamos setar o banco para SQLITE3
"development": {
"dialect": "sqlite",
"storage": "db.sqlite3"
},Por fim, vamos rodar o comando para configurar as informações básicas do nosso projeto:
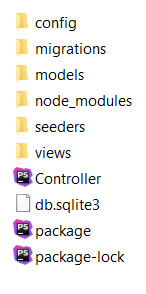
npm initVeja como ficou nossos diretórios e arquivos:

Por hoje é só! Sucesso nos códigos e na vida!











