Múltiplos Uploads com PHP, Mysql e Ajax - #2 Organização dos Diretórios
19/10/2019Na vídeoaula de hoje vamos iniciar definindo os diretórios do nosso sistema múltiplos uploads. Além disso, iremos instalar o gerenciador de dependências Composer.
Diretórios para o sistema
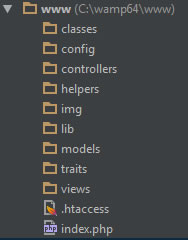
Nosso sistema de uploads será dividido da seguinte forma:

As pastas acima terão as seguintes funções:
Classes: abrigarão todas as classes do nosso sistema.
Config: portarão as constantes de definição.
Controllers: instanciarão as classes.
Helpers:possíveis funções de suporte.
Img: imagens do frontend.
Lib: composer, javascript, stylesheet e outros arquivos.
Models: crud e interligação com o banco de dados.
Traits: arquivos de suporte as classes.
Views: páginas html para exibição final do cliente.
.htaccess: comunicação com servidor Apache.
index.php: funcionará como um despachante incluindo todas os arquivos de acordo com a requisição.
Instalando o Composer
Para adicionar o Composer ao nosso projeto basta seguir os passos abaixo:
1 - Acessar o terminal CMD. Para isso, basta digitar no menu iniciar do Windows "CMD". Vá
até o diretório lib, para isso digite o comando "cd c:/Wamp64/www/lib". Lembrando que o caminho
deve ser o diretório de acordo com o seu computador.
2 - Iniciar o comando com "composer init".
3 - Nesse momento ele solicitará o nome do pacote. Você pode colocar qualquer nome, sendo um nome/outronome.
4 - Ele solicitará também o autor, basta você colocar "Seu Nome < seuemail >".
5 - Por fim, você responderá "no" para as demais perguntas e quando for perguntado se confirma a geração do código, responderá "yes".
6 - Depois, você vai abrir o arquivo composer.json e vai inserir os dados para criar os namespaces:
"autoload":{
"psr-4":{
"Classes\\":"../classes/",
"Models\\":"../models/",
"Traits\\":"../traits/"
}
}
7 - Volte ao terminal e use o comando "composer update".
8 - Depois na index.php inclua o autoload.php do composer:
<?php
include("lib/vendor/autoload.php");Seu Composer já está pronto para uso.
Fazendo um teste
Caso você queira fazer um teste. Faça isso na sua index:
<?php
include("lib/vendor/autoload.php");
use Classes\ClassTeste;
$teste=new ClassTeste();E dentro da pasta classes, crie uma ClassTeste com o seguinte código:
<?php
namespace Classes;
class ClassTeste{
public function __construct()
{
echo "Teste realizado com sucesso";
}
}Se o exemplo acima exibir na index a mensagem de teste realizado com sucesso você já está pronto para a próxima fase.
Por hoje é só. Sucesso nos códigos e na vida!











