Vanilla Javascript - #17 Selecionando Elementos
01/05/2019Na aula de hoje aprenderemos a selecionar e manipular os diversos elementos existentes no DOM do nosso sistema.
DOM
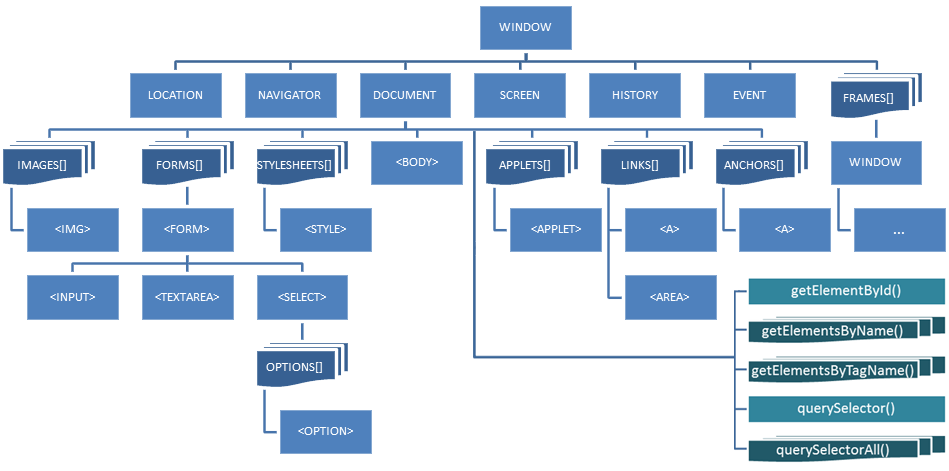
A sigla DOM significa Document Object Model ou Modelo de Objeto de Documento e consiste em todos os elementos presentes na nossa página, inclusive o objeto window, document e seus filhos. Veja na imagem abaixo um exemplo:

Selecionando pela ID
A primeira forma de seleção de elementos HTML é pelo método getElementById:
<div id="teste" title="Testando">
<h1>DIV COM ID</h1>
</div>let teste=doc.getElementById('teste');
teste.className='New Class';
teste.style.color='pink';
console.log(teste);Repare no código acima que após selecionarmos o elemento, podemos manipular seus atributos.
Selecionando pela classe
Podemos selecionar também todos os elementos de uma determinada classe
<button class="btn" data-color="red">a</button>
<button class="btn" data-color="green">b</button>
<button class="btn" data-color="blue">c</button>let myClass=doc.getElementsByClassName('btn');
console.log(myClass[0].innerHTML);Selecionando pelo nome do elemento
<img name="img" src="cruzeiro.jpg" alt="cruzeiro">let byName=doc.getElementsByName('img');
console.log(byName);Selecionando pela tag HTML
let byTag=doc.getElementsByTagName('h1');
console.log(byTag);Selecionando pela query
O elemento querySelector é o mais versátil de todos, pois permite a seleção por classe, id ou atributos dos elementos:
let byQuery=doc.querySelector(".btn");
console.log(byQuery);Selecionando vários elementos pela query
Para selecionar vários elementos devemos utilizar o querySelectorAll. Veja:
let byQueryAll=doc.querySelectorAll('.btn');
for(let i=0; i < byQueryAll.length; i++){
byQueryAll[i].addEventListener('click',function(){
doc.querySelector("body").style.backgroundColor=this.getAttribute('data-color');
})
}Repare que no código acima nós percorremos todos os elementos selecionados e atribuímos a cada um o atributo data-color.
Sucesso nos códigos e na vida!











