Qual Framework eu escolho? - #3 Quesito Template Engine
03/04/2020Na aula de hoje iniciaremos a avaliação dos três frameworks no quesito de template engine, apresentando qual apresenta maior facilidade de uso.
Como vantagens os templates engines trazem:
- reutilização do código
- separação de camadas
- produtividade
- maior velocidade
Django
Primeiramente vamos criar o diretório templates e dentro desse diretório os arquivos main.html e contato.html
main.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Meu site</title>
<link rel="stylesheet" href="{% static 'style.css' %}">
</head>
<body>
{% block content %}
{% endblock %}
</body>
</html>contato.html
{% extends 'main.html' %}
{% block content %}
meu conteudo
Meu carro é {{carro}}
{% for arrs in arr %}
{{arrs}}
{% endfor %}
{% endblock %}No arquivo views.py configuramos a nossa rota:
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def contato(request):
data = {}
data['carro'] = 'Uno'
data['arr'] = ['thiago', 'thais', 'roberto']
return render(request, 'contato.html', data)No Django a exibição literal se dá pelas duas chaves {{}} e os comandos pela chave mais % assim {% %}
Para rodar arquivos estáticos (css, js, imagens...) você utiliza:
{% load static %}
<link rel="stylesheet" href="{% static 'style.css' %}">Express
Para implementar o template engine no express vamos baixar o módulo express-handlebars implementando o seguinte comando:
npm install express-handlebarsNo app.js instanciaremos o handlebars:
const express = require('express');
const app = express();
const handlebars = require('express-handlebars');
app.engine('handlebars',handlebars({defaultLayout:'main'}));
app.set('view engine', 'handlebars');
app.use('/static',express.static('static'));
app.get('/contato',function(req,res){
let name='Thiago';
let arr=[
{
name:'Thiago',
age: 18
},
{
name:'Thais',
age: 22
}
];
res.render('contato',{'name':name, arr});
});
app.listen(3000,function(req,res){
console.log('Servidor rodando!');
});Vamos criar os diretórios views/layouts. Dentro de layouts ficará o arquivo main.handlebars:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel='stylesheet' href='/static/style.css'>
</head>
<body>
{{{body}}}
</body>
</html>O arquivo contato.handlebars ficará assim:
o que vai mudar
{{name}}
{{#arr}}
{{age}}
{{/arr}}No Express com NodeJS a impressão literal é dada com chaves {{}} e a abertura de comandos é dada assim: {{#if}} {{/if}}
Para arquivos estáticos iremos criar a pasta static e dentro dessa pasta o arquivo css. Posteriormente pra chamar esse arquivo, no app.js faremos:
app.use('/static',express.static('static'));E linkaremos assim:
<link rel='stylesheet' href='/static/style.css'>Laravel
No Laravel inicie o servidor PHP. Após isso, acesse seu terminal e rode o comando:
php artisan serveVamos fazer a seguinte rota no arquivo routes/web.php:
Route::get('/contato','ContatoController@index');Criaremos o ContatoController com comando do Laravel:
php artisan make:controller ContatoControllerO arquivo ContatoController ficará assim:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class ContatoController extends Controller
{
public function index()
{
$arr=['Thiago','Thais','Florença'];
return view('contato', compact('arr'));
}
}Agora dentro de resources/views vamos criar os arquivos main.blade.php e contato.blade.php
main.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="@php echo asset('style.css'); @endphp">
</head>
<body>
@yield('content')
</body>
</html>E contato.blade.php:
@extends('main')
@section('content')
o que vai mudar
@foreach($arr as $arrs)
{{$arrs}}
@endforeach
@endsectionNo Laravel a impressão literal é através de chaves {{$variavel}} e os comandos são feitos através de @if @for @endfor ou {!! !!}
Os arquivos estáticos devem ficar na pasta public
Para linkar:
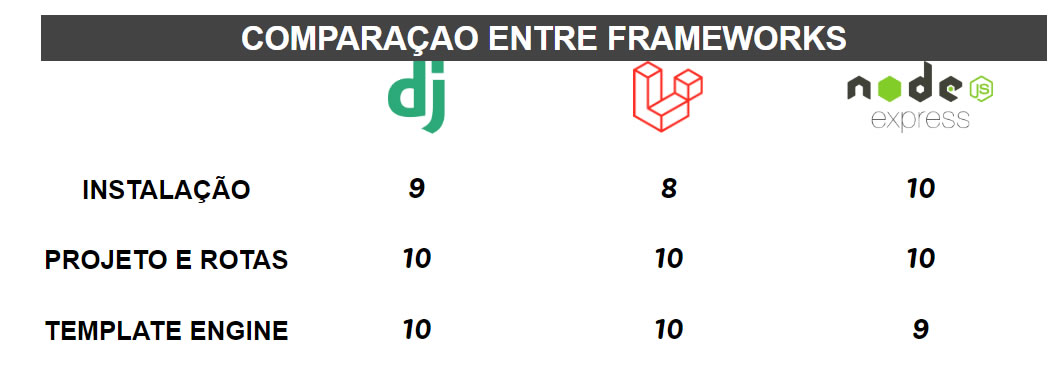
<link rel="stylesheet" href="@php echo asset('style.css'); @endphp">A nossa avaliação ficou assim:

Sucesso nos códigos e na vida!